ブログ開設をして、参考に他のブログを見てると思うことがある。
自分のブログ、ダサい。
そりゃそうですよ。何も弄ってないですもん。
2023/11/18現在、初期設定のままです。
cocoonにはスキンと言う簡単な着せ替え機能があるし、HTML、CSSを弄れば思い描いた見た目にカスタマイズ出来ます。(と信じてます)
そろそろトップページをオシャレな感じにしたいなーと思いましたがその前に!
テスト出来る環境を作らないといけません。
今回は、簡単にテスト環境を作れるプラグインを導入していきたいと思います。
テスト環境とは?
今回の本題はプラグイン導入なので、簡潔にテスト環境について。
アップデート、プラグイン導入、テーマの変更やカスタマイズ
これらをいきなり本番環境(公開しているブログサイト)で試さずに、本番環境と同じ環境で検証するための場所、それがテスト環境です。
手段がいくつかありまして
・ローカルにWordPressの環境を構築
・同サーバにサブドメインでコピーサイトを作成
・プラグインで作成
他にもいろいろありますが、今回はWP STAGINGというプラグイン(無料版)を試していきます。
WP STAGINGのインストール
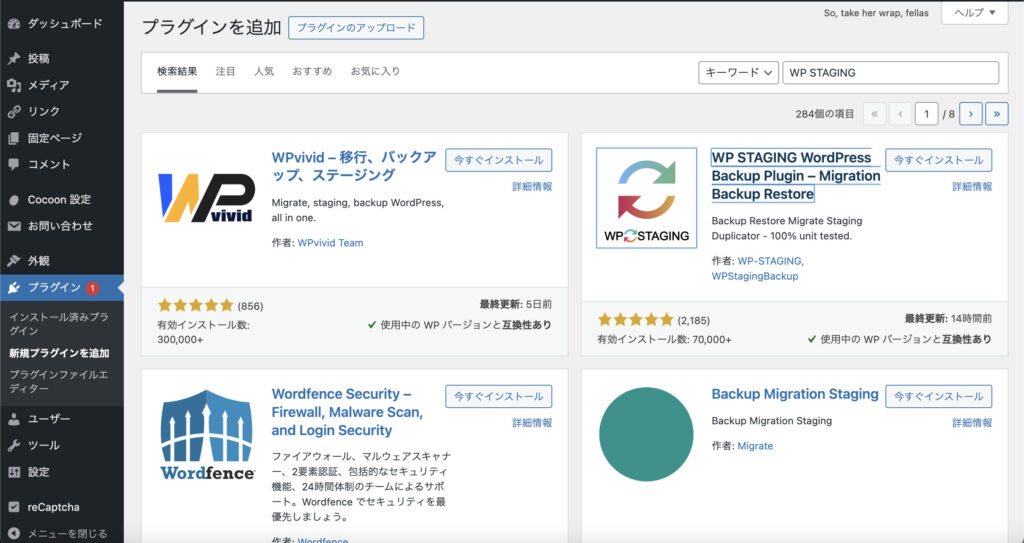
プラグインの新規追加から検索でWP STAGINGと入れます。
なお、正式名称は
“WP STAGING WordPress Backup Plugin – Migration Backup Restore“
ですかね?長いですね。

右上の矢印二つのやつですね。
インストールしたら有効化していきます。

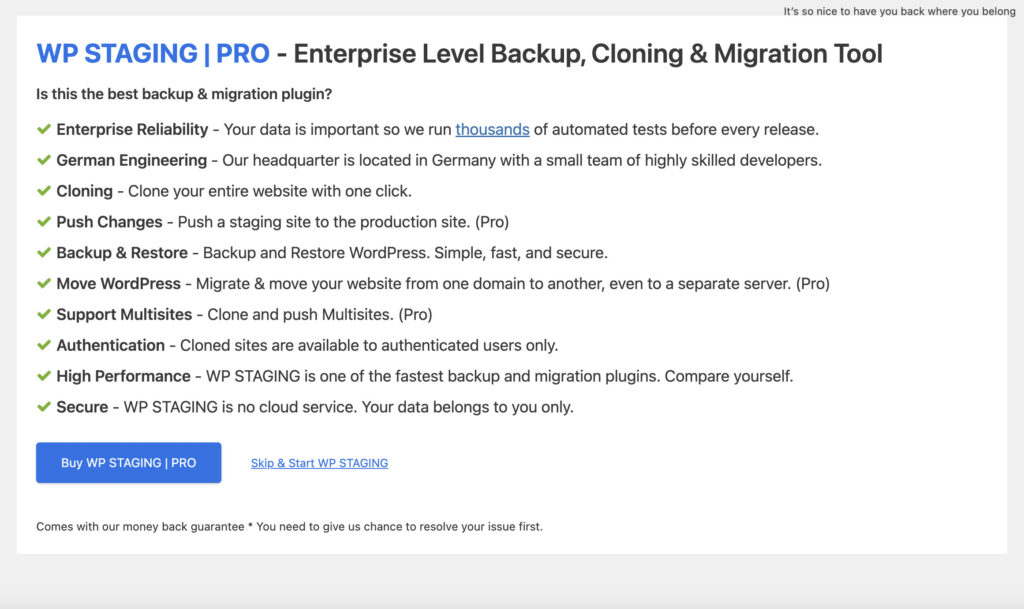
有効化したらこの画面が出てきましたが、こちらは有料版をおすすめしているページです。
特に何もしなくて大丈夫です。
テストサイトの作成
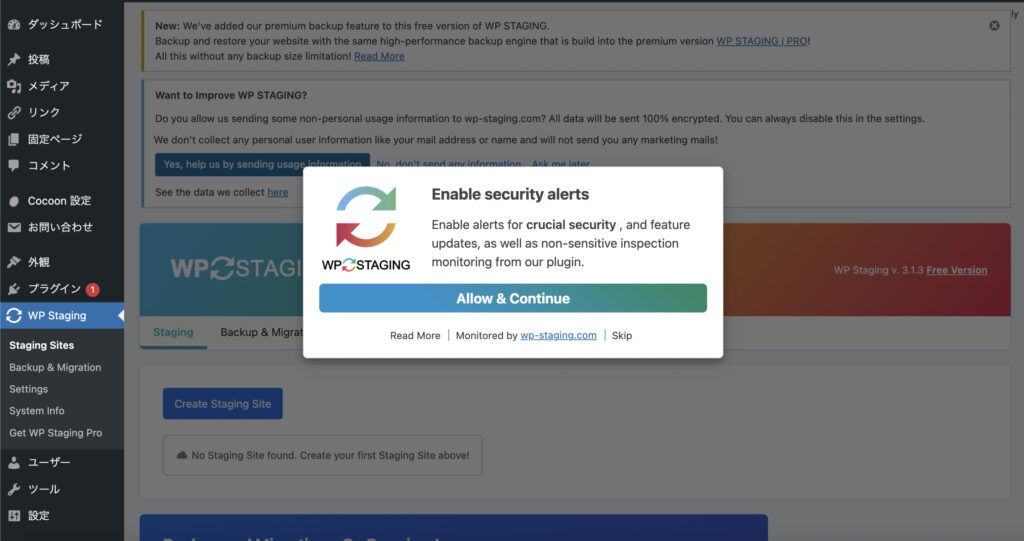
左側のメニューバーからStaging Sitesを押したらこんなのが出て来ました。

セキュリティ警告を有効にするか
だそうです。
Allow & Continue(許可)を押してみます。

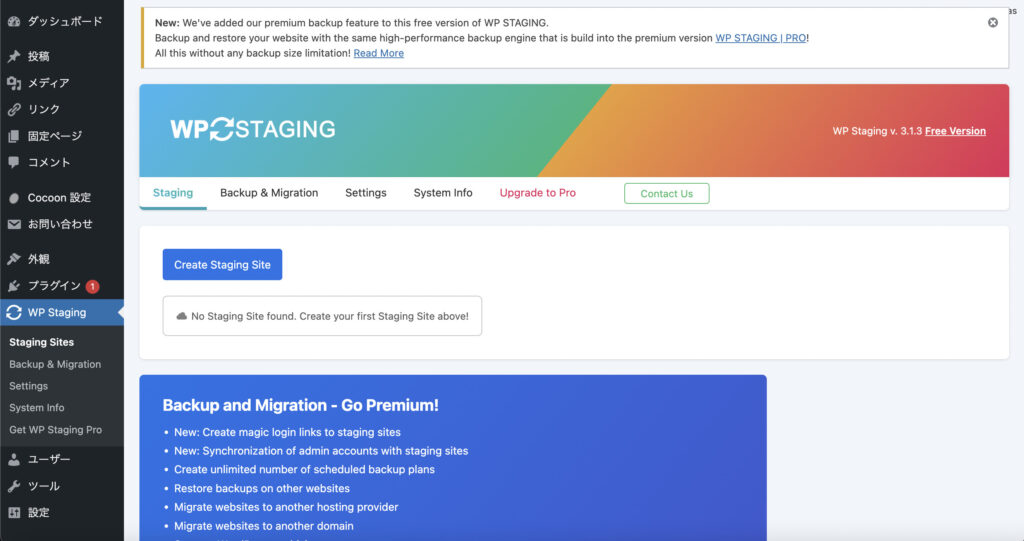
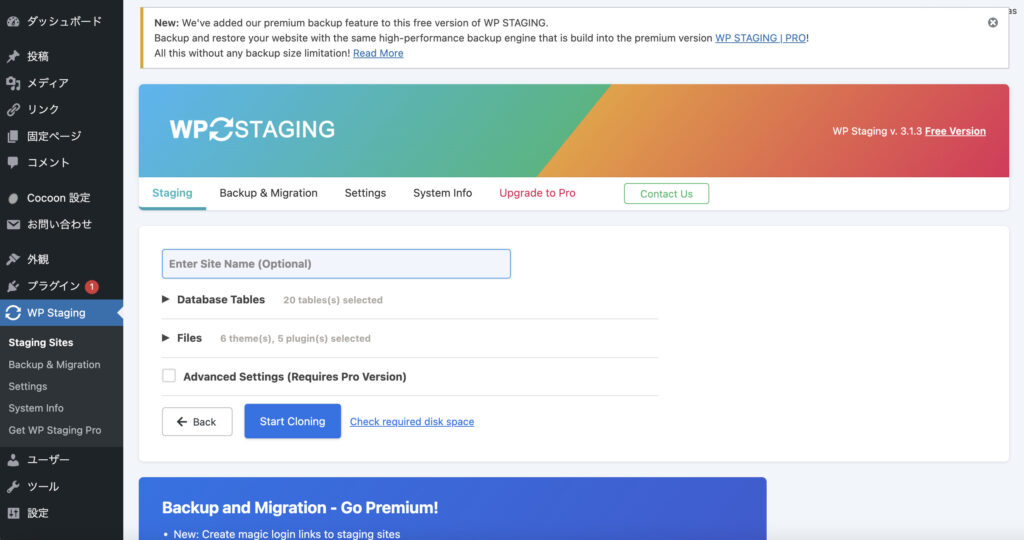
Create Staging Siteを押します。

Enter Site Name(Optional)のところにテストサイトの名前を入れます。
ちなみに、英語のみです。今回はmimi-stagingで入れてみます。
サイト名を入れたら、Start Cloningを押します。
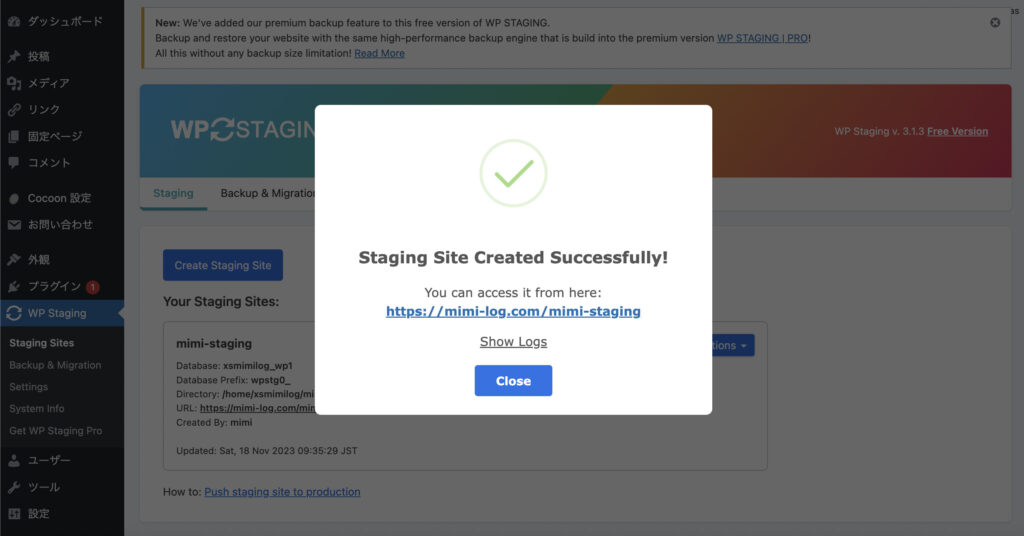
20秒位待ちますと・・・

出来ました。
URLを見てみると、本番サイトの配下にサブディレクトリとして作られたようです。
では早速、URLをクリック!
ユーザー、パスを聞かれるので、本番環境と同じものでOKです。

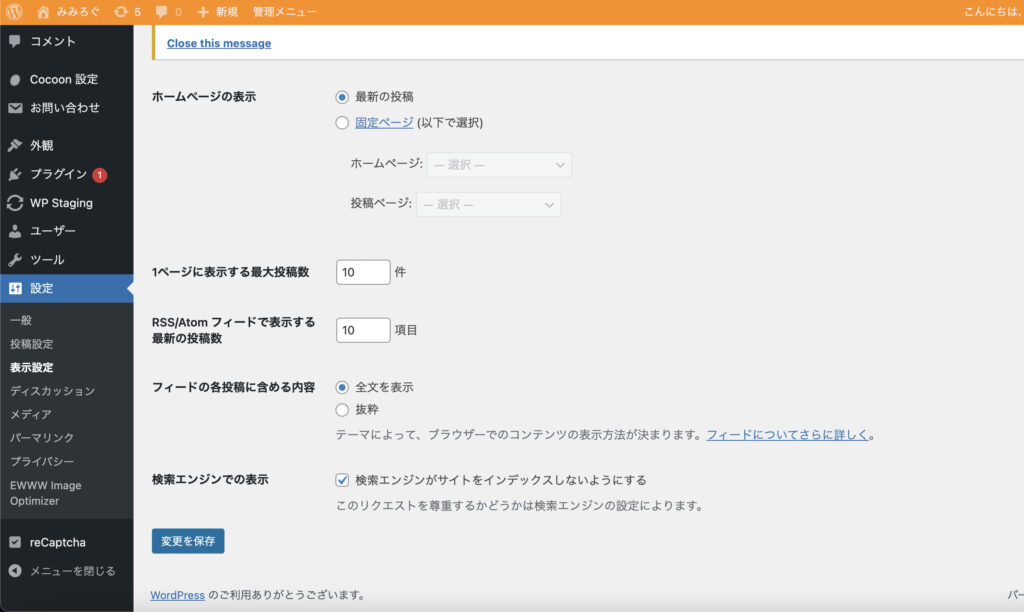
上の部分がオレンジ色になってますね。
そしてしっかり検索エンジンでの表示のインデックスしないようにするの項目にチェックが入ってます。
さあ、このテスト環境で失敗を恐れずにテーマをたくさん弄っていきましょう!
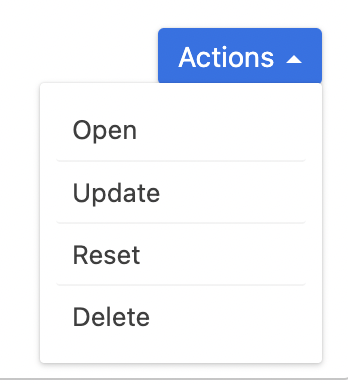
なお、テスト環境を削除する際は、Staging SitesのページのActionsを押した中にある”Delete”を押せばOKです。

終わりに
早速、テスト環境でスキンをいろいろ試してみましたが、まぁ〜おしゃれ!
ですが、自分はCSSを弄って自分で作ってみせる!
おしゃれなトップページを!有料テーマに引けを取らないレイアウトを!
待ってろCSS!
ではまた!



コメント