画像ファイルが多くなってくると、サイトの処理が重くなってきてしまうという・・・
今回は、画像のサイズを圧縮してくれるというプラグイン
EWWW Image Optimizerを導入していきたいと思います。
基本設定
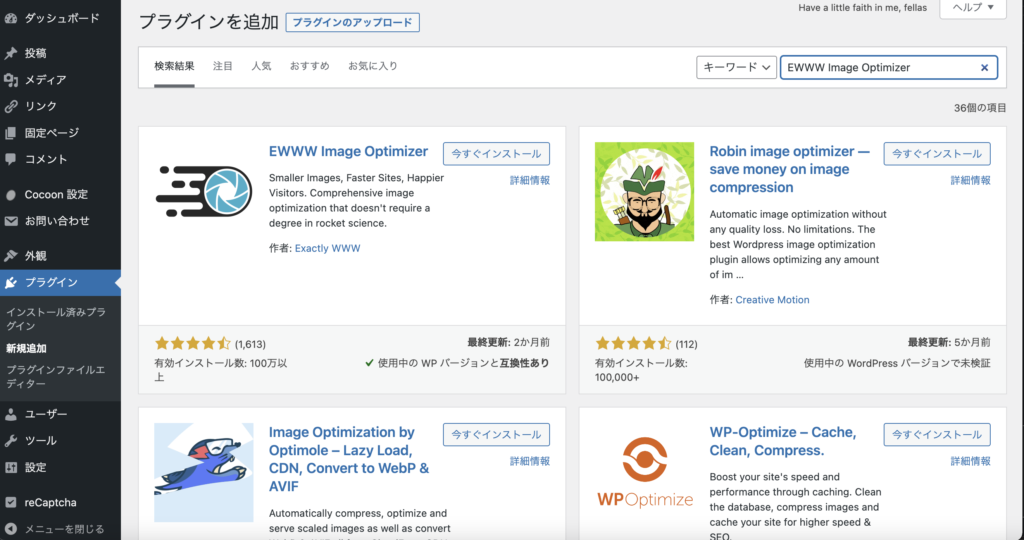
まずは、管理メニューバーのプラグイン→新規追加から
検索バーにEWWW Image Optimizerを入れて検索していきます。

“今すぐインストール”を押した後に、”有効化”にボタンが変わるので、有効化していきます。
無事に有効化されると、管理メニューの”設定”に”EWWW Image Optimizer”の項目が出現するので
こちらを選択していきます。

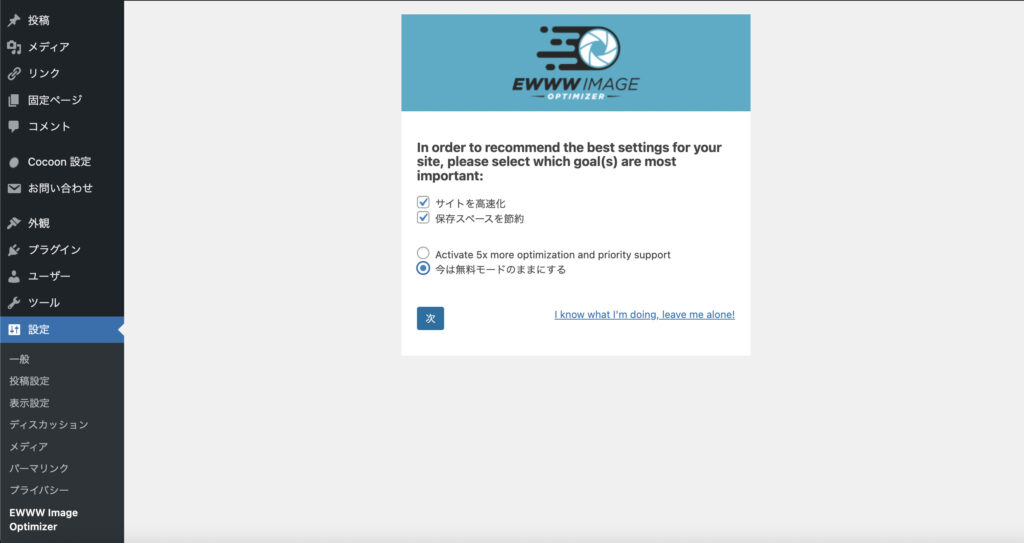
・サイトを高速化
・保存スペースを節約
・今は無料モードのままにする
この三つにチェックを入れて次を押していきます。

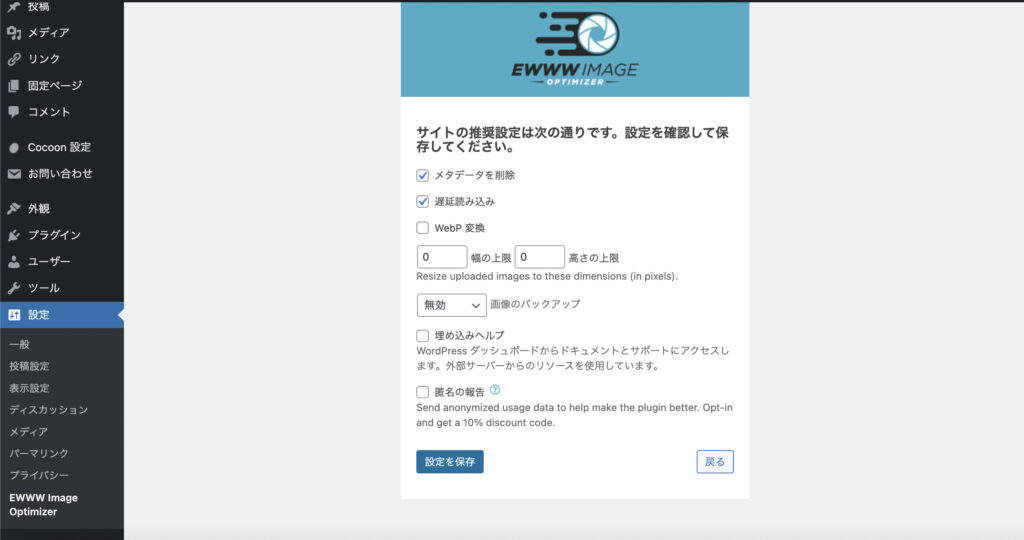
・メタデータを削除=撮影場所やカメラ情報を削除
・遅延読み込み=サイト内の画像を一度に全て読み込まずに、段階的に読み込んでいく
上二つにチェックを入れ、
・幅の上限
・高さの上限
この二つを0にします(無効化)
バックアップは現時点では必要ないかなと思うので無効化、
・埋め込みヘルプ
・匿名の報告
こちらに関してもチェックは入れずに”設定を保存”
を押していきます。

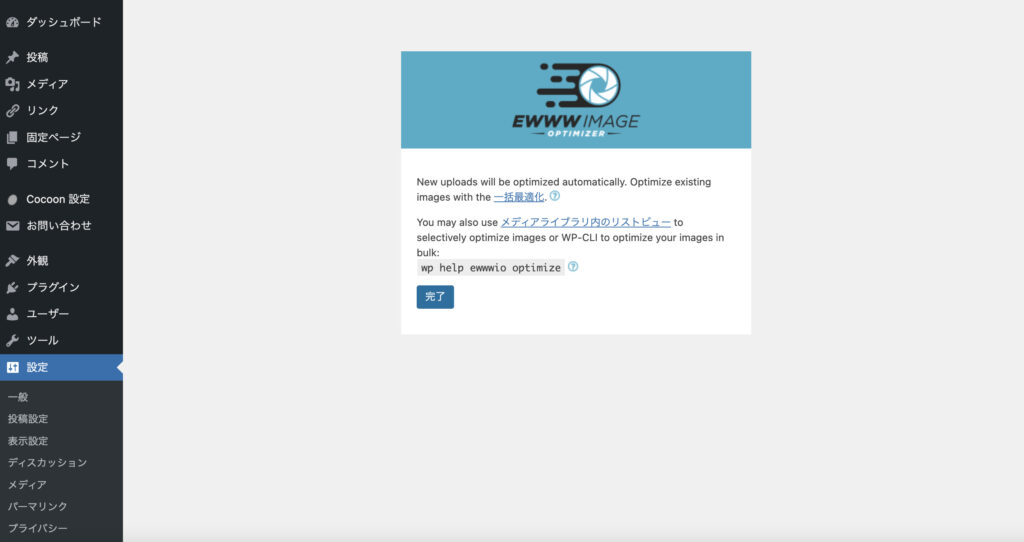
最後に完了を押したら、基本設定は終了です。
今後新規で画像をアップロードする際には、自動で圧縮してくれます。
ありがとう!!
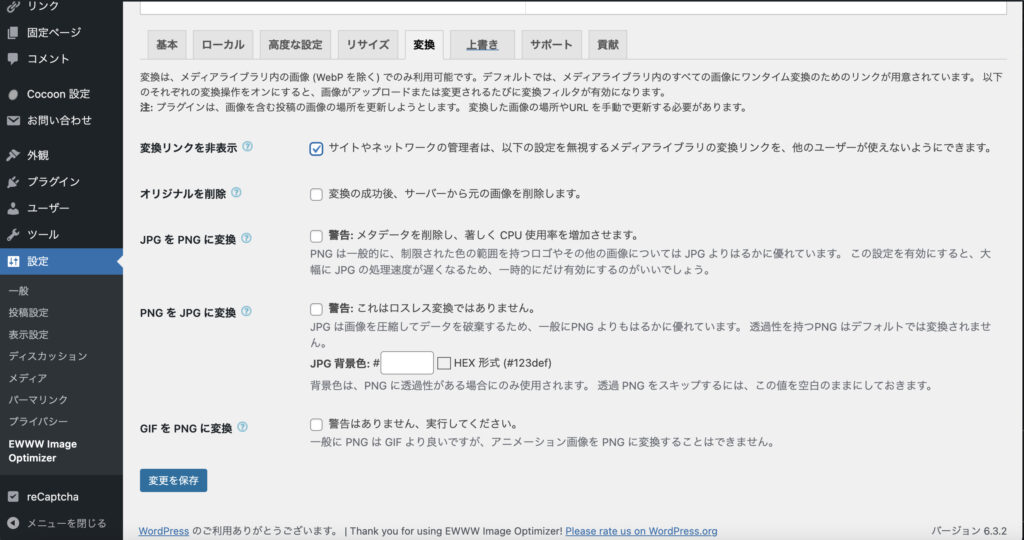
変換リンクを非表示
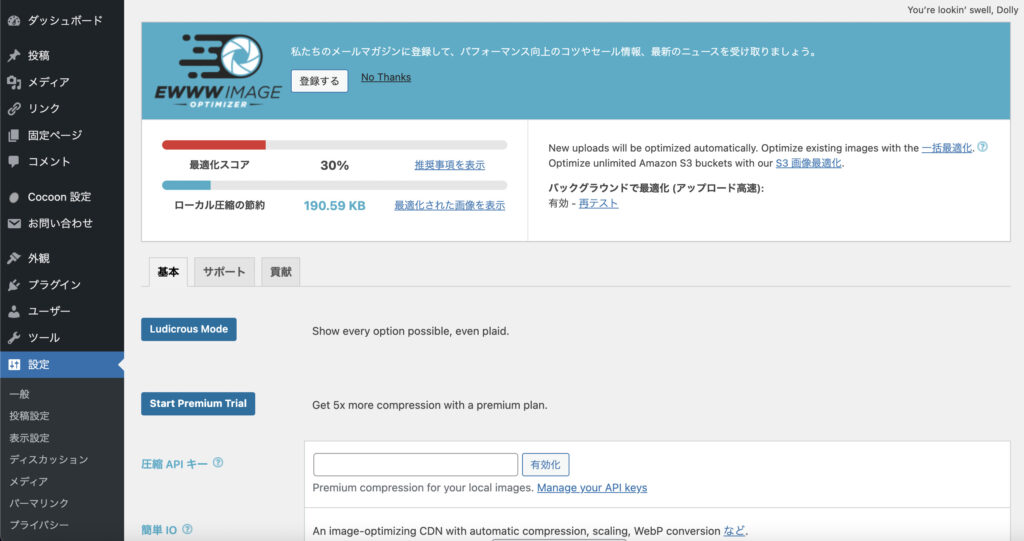
基本設定が終わったら、下の画像のようなページが表示されます。

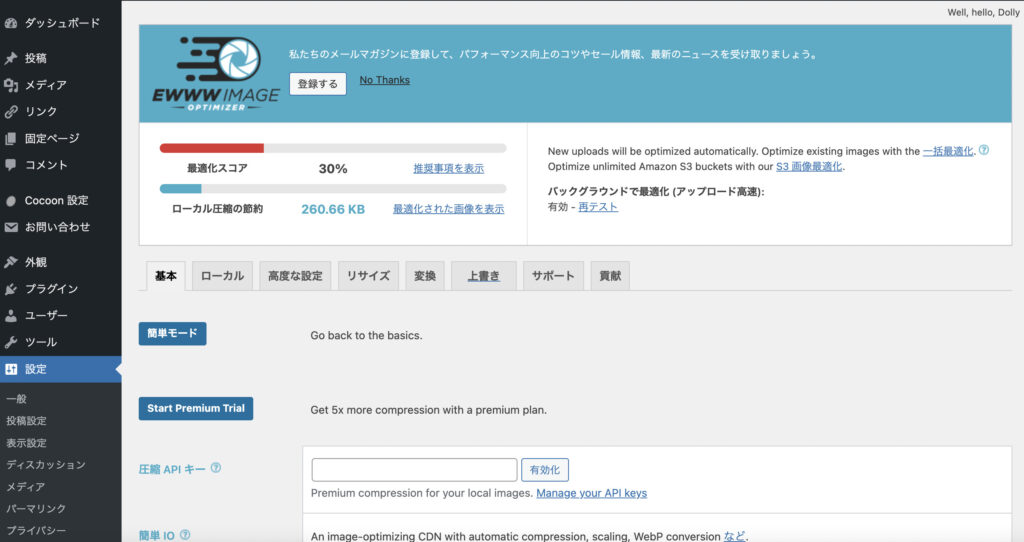
“Ludicrous Mode”を押すと、新たに5個のタブが出てきました。

この中の”変換”タブの”変換リンクを非表示”にチェックを入れて
変更を保存します。

画像の拡張子が勝手に変更され、画質の低下が起こるのを防いでくれるそうです。
既存の画像を圧縮
次に、EWWW Image Optimizerを導入する以前にアップロードした画像について
一括で圧縮してくれる機能があるので、やっていきます。
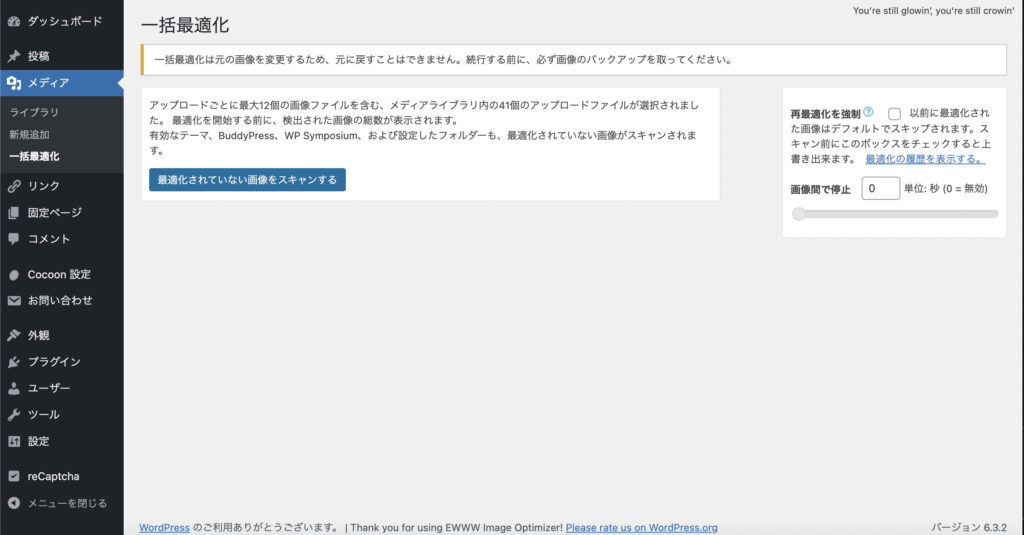
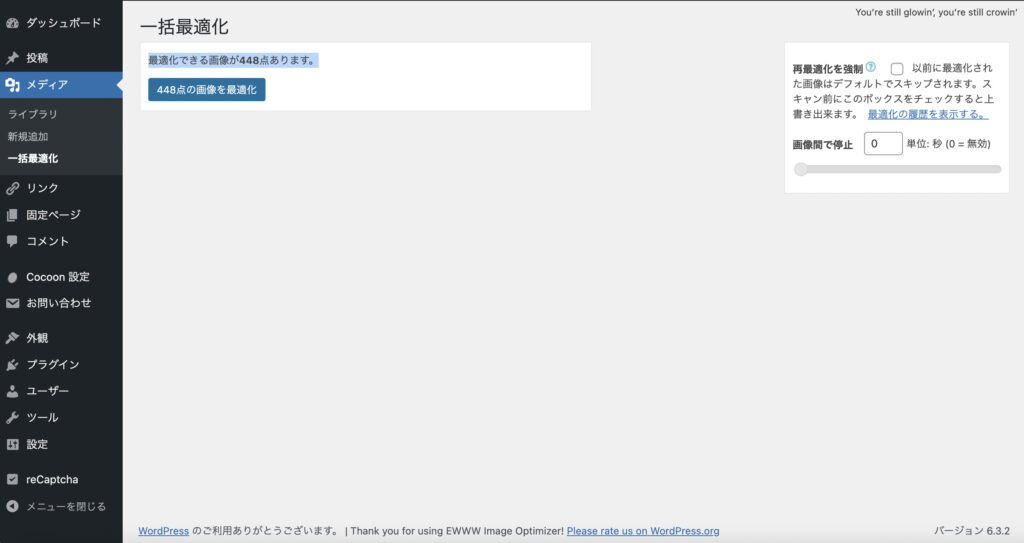
メディア→一括最適化を選択します。

“最適化されていない画像をスキャンする”を押すと、
最適化できる画像が448点あります。
と出てきました。

え・・・、4日前にブログ始めたのにそんなにあるの!?
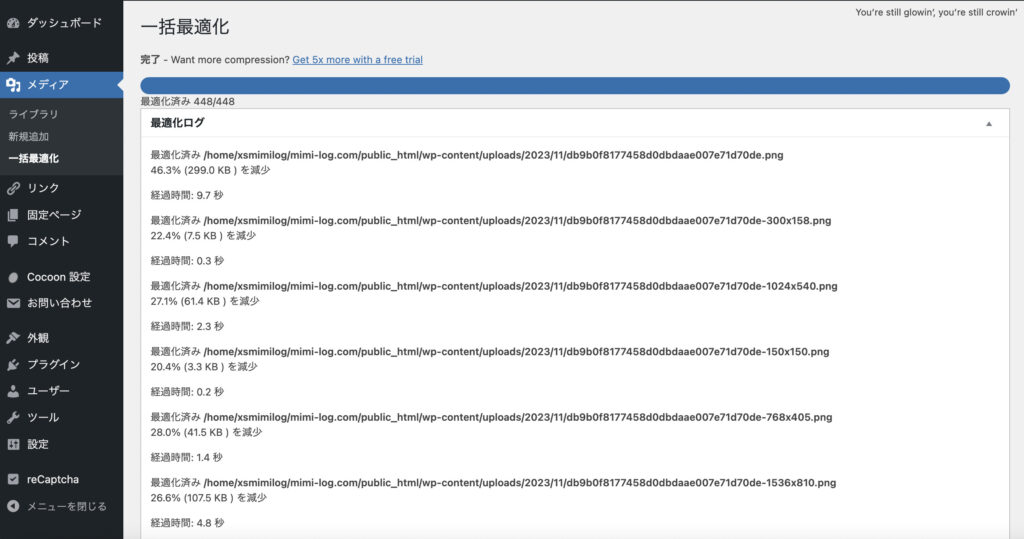
とりあえず最適化していきましょう。
〜待つこと20分弱〜

どうやら完了したようです。
終わりに
以上でEWWW Image Optimizerの導入は終わりです。
今回触れませんでしたが、どうやらwebP(ウェッピー)変換なる機能もあるそうで
次世代の拡張子らしいのですが、IE以外には対応しているようです。
ちょっと調べたら今後こちらも設定した方が良さそうなので
別の記事で書いていこうと思います。
ではまた。



コメント