今回はお問合せフォームの作成です。
正直お問合せフォームって使ったことがないので、いまいち有用性を感じないのですが
ブログには必須とのことです。
主な役割として
連絡先としてだったり、Googleアドセンス等の審査に必要、などなど。
とりあえずこちらも設置していきましょう。
Contact Form7の導入
まずはプラグイン、Contact Form7をインストールします。
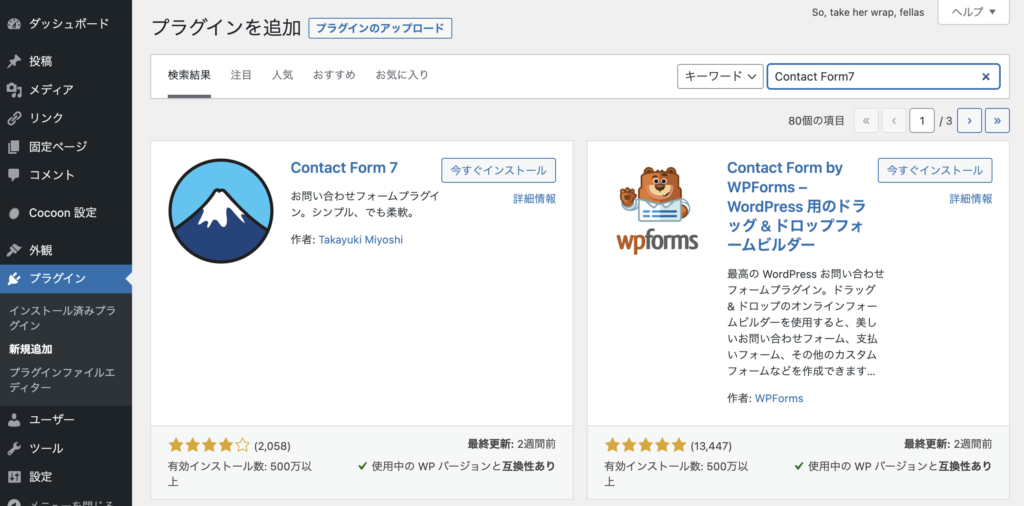
“プラグイン”→”新規追加”から右上の検索バーに”Contact Form7″と入れて検索。


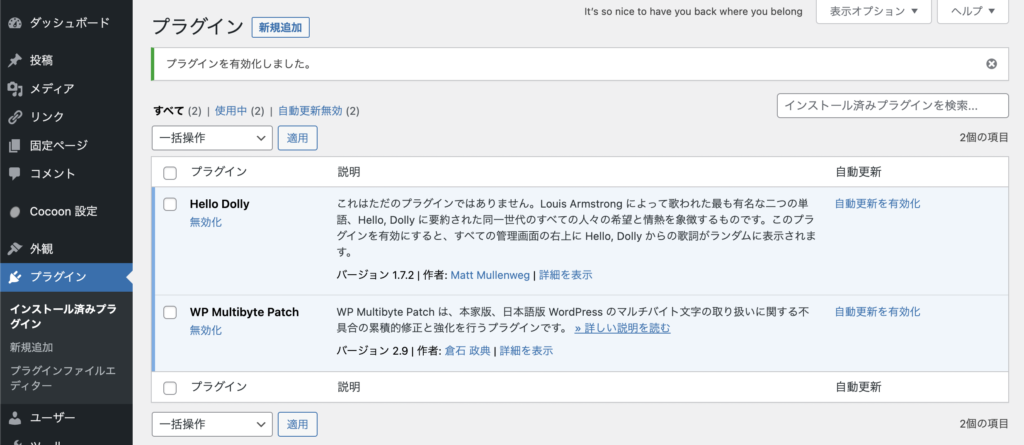
“今すぐインストール”ボタンを押すと、”有効化”に変わるので、有効化していきます。

お問い合わせフォームを設置する
次にお問合せフォームを設置していきます。
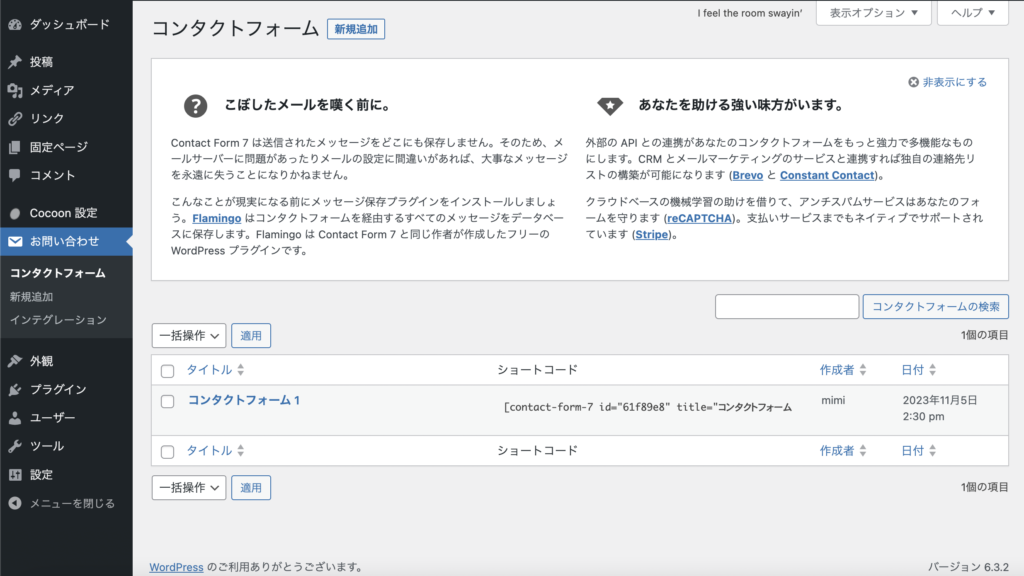
お問合せ→コンタクトフォームに、デフォルトで入っている”コンタクトフォーム1″
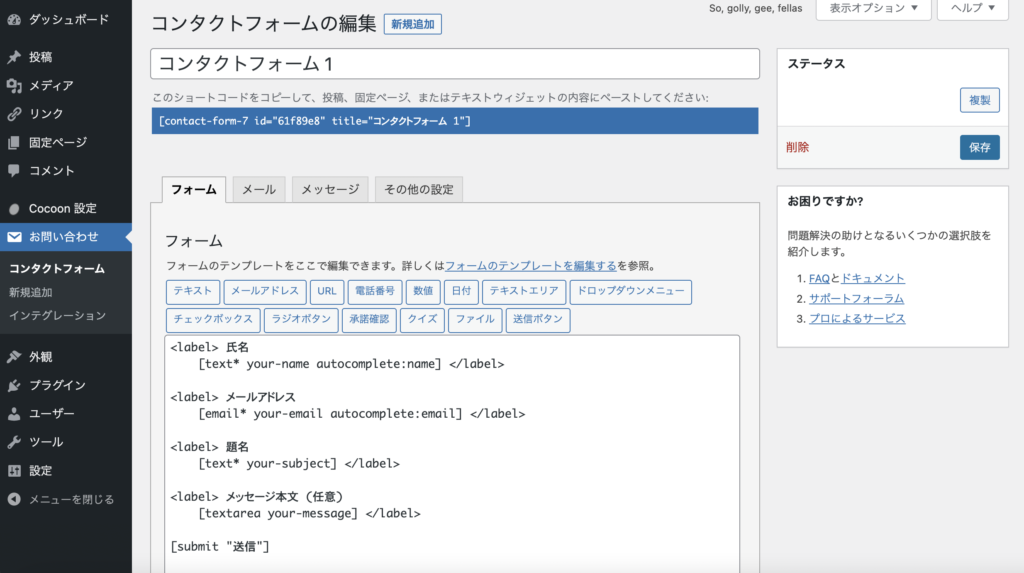
をクリックし、上のほうにあるショートコードをコピーします。


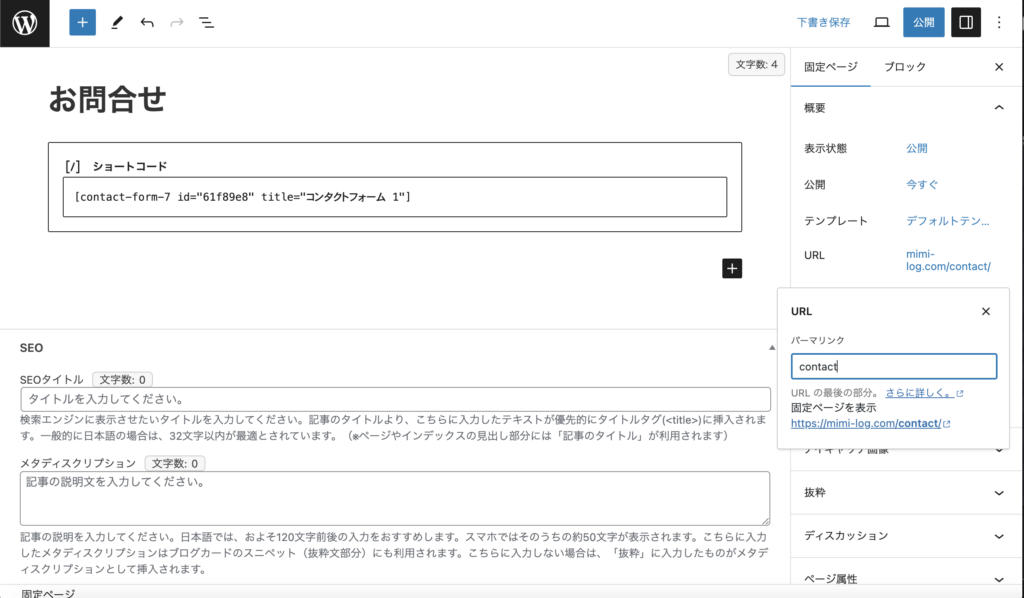
メニューの中の”固定ページ”→”新規追加”を押していきます。

“タイトル”にはページの名前ですかね、”お問合せ”と入れておきます。
その下に、先ほどコピーしたショートコードを貼り付け、
最後にパーマリンクを設定します。
右側のURLのところをクリックし、無難にアルファベットで”contact”と・・・
最後に公開を押して終わりです。
お問い合せのリンクを設置
お問い合せページは作成できましたが、
ホームページを確認してもお問い合せページが見当たらない・・・
というわけで、お問い合せページに飛べるリンクを作成していきます。
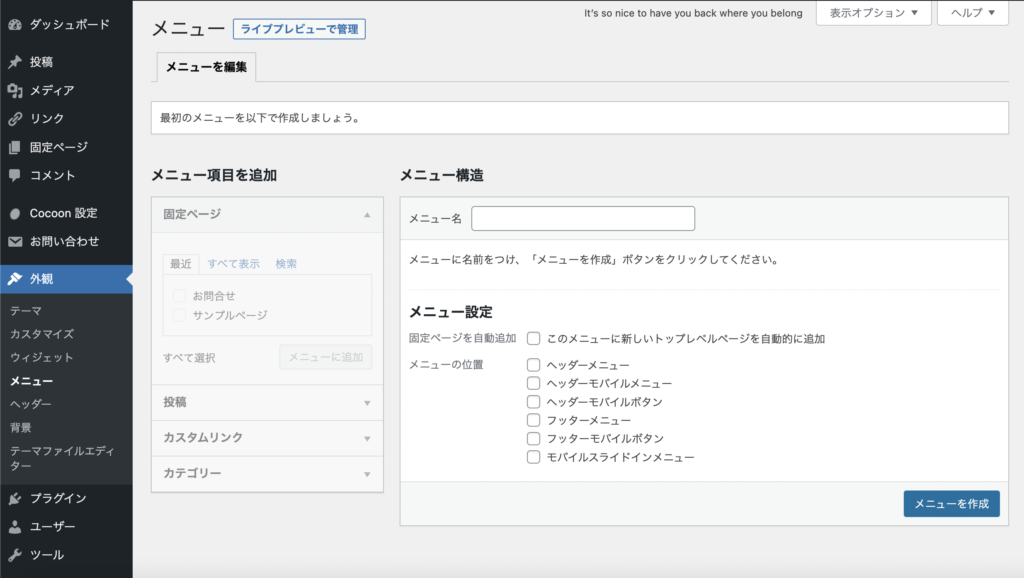
まず、メニューの中から
“外観”→”メニュー”を選択していきます。

メニュー名には好きな名前を入れます。
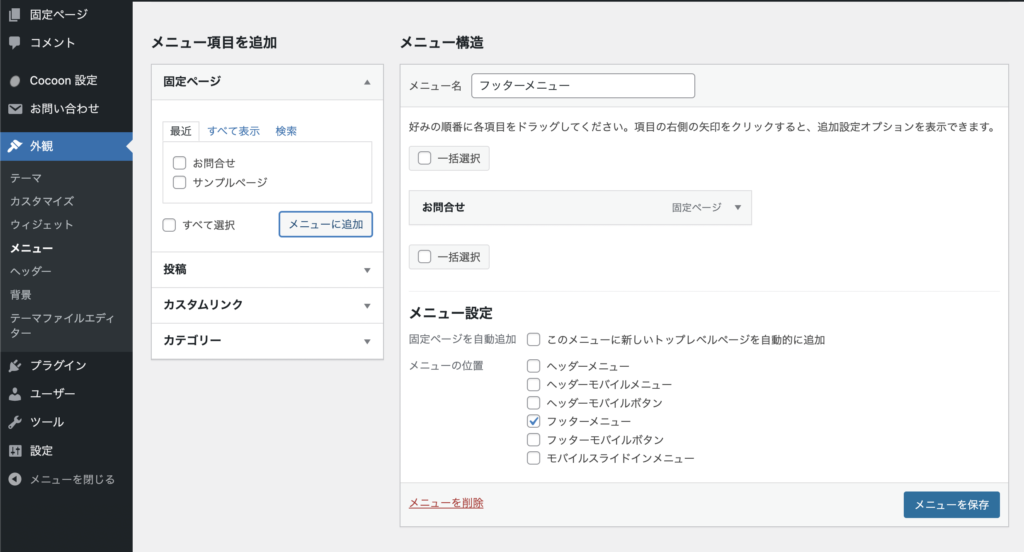
今回はフッターメニューにし、メニュー設定のフッターメニューにチェックを入れます。
メニューの位置に関してですが、
ヘッダーと付いてるものは上らへん、フッターと付いてるものは下らへん、
と覚えておけばいいかと思います。
では、メニューを作成ボタンを押していきます。

左側のお問い合せにチェックを入れて、”メニューに追加”ボタンを押すと、
画像のように右側に”お問い合せ”が出現します。
最後に”メニューを保存”を押せばOKです。

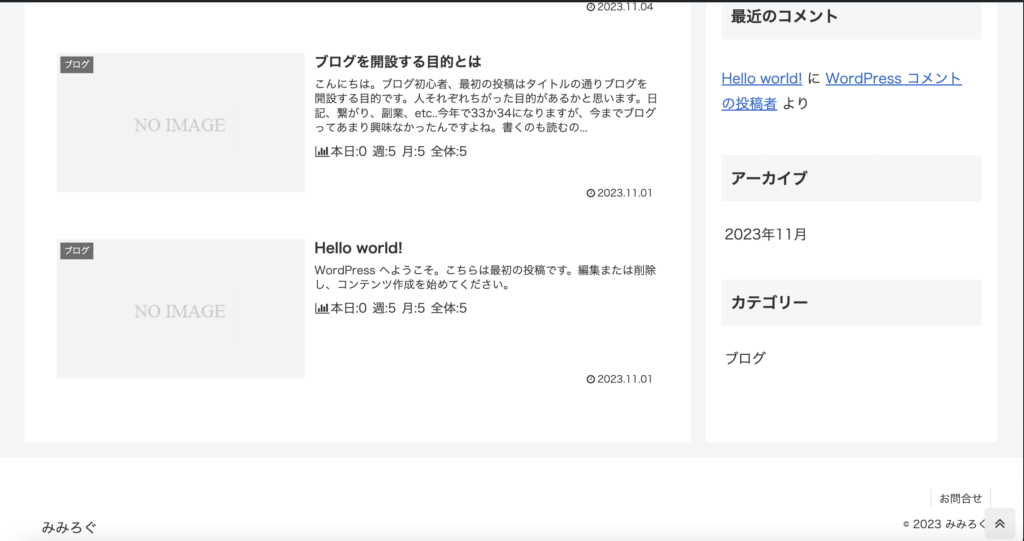
わかりますかね??
右下にちっちゃく”お問合せ”が出現しました!笑
まとめ
今回は簡単にお問い合せフォームの設置までを紹介しました。
お問い合せ送信後のサンクスページだったり、自動返信のメール(2)の設定など
必須ではないですが設定しておくと良いものもあるので、そちらは別の記事で書いていこうかと思います。
ではまた。



コメント